A teoria das cores é necessária para a criação da arte dos seus jogos e faz toda diferença quando você precisa criar uma identidade visual marcante para quem joga. As cores definem bem o ar que deseja passar para os seus jogadores, o ambiente, o clima, entre outras características.
Nesse artigo tentarei te mostrar o básico na utilização das cores e gradientes na construção dos seus sprites.
Início: RGB e HSB
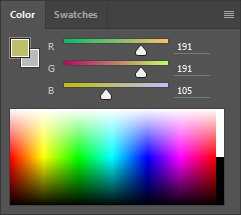
Em primeiro lugar abra o painel de cores do seu programa favorito de edição de imagens, no meu caso usarei o Photoshop.
No Photophop vá no menu Window > Color ou apertando a tecla f6 para abrir o painel cores.

Observe que natuaralmente o painel irá mostrar o modo de cor como RGB (Red, Green e Blue). Porém não iremos utilizar esse modo pois limita a nossa visão de iluminação, sombra e saturação.
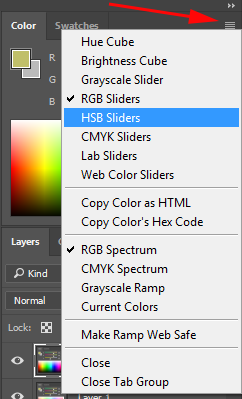
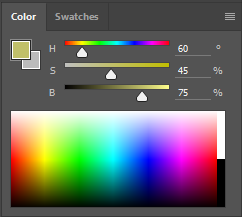
O modo que usaremos será o HSB (Hue, Saturation, Brightness/Lightness)

- Hue: O hue é definido por valores entre 1 e 360 que definem as cores, você pode ver na imagem. Ele inicia com vermelho e termina com o vermelho.
- Saturation: Ele afeta a força da cor ou a sua intensidade, valores mais baixos para a saturação aproximam a cor do cinza.
- Brightness/Lightness: Como você pode ver, esse valor o brilho da cor que você escolheu, valores mais altos fazem as cores mais brilhantes 😉

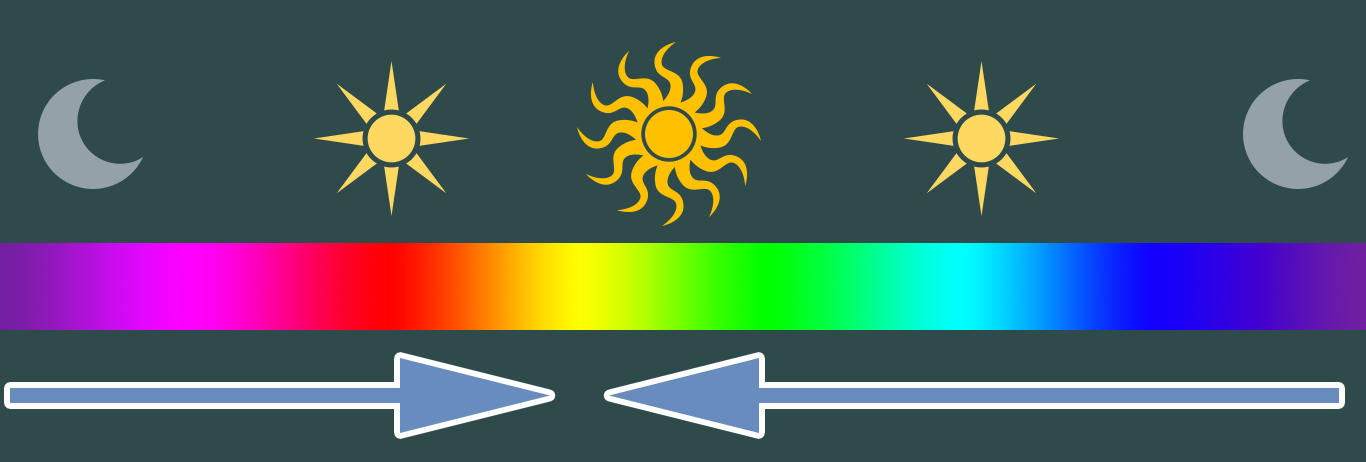
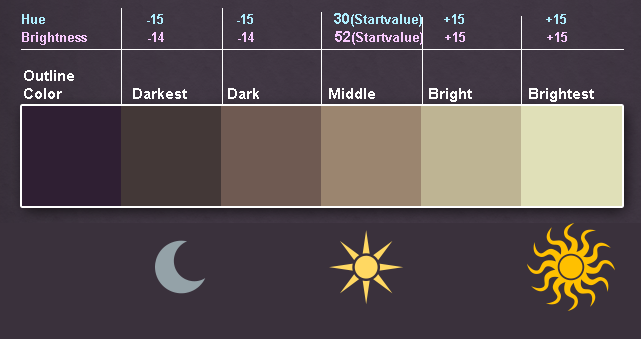
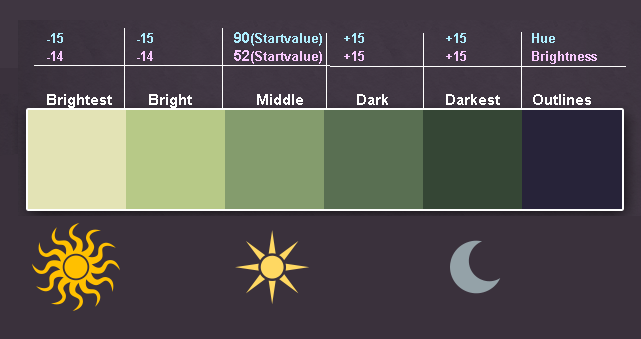
Estudos da teoria das cores para iniciantes

No primeiro olhar, esta imagem poderia ser um pouco confusa, mas é muito fácil de entender. Sempre quando você quer fazer um novo gradiente de cor, você tem que começar perto das luas encontrando uma cor mais escura. Quando a sua cor está ficando mais brilhante, você tem que mudar o Hue para a próxima cor mais clara em direção ao sol e o brilho também. Boas paletas sempre têm cores mais escuras, que são o roxo e o azul e muito brilhantes que são o amarelo e o verde, assim o seu desenho ficará mais realista.
Exemplo: Madeira
Uma madeira simples é marrom. Quando você olha para o gráfico acima, você verá que é fácil escolher as cores de iluminação e as cores de sombra. Em primeiro lugar você procura a cor principal: marrom . O marrom é laranja com baixa saturação . Então vamos pegar o laranja e retirar a saturação até chegar na cor desejada.

Depois que tiver a cor principal escolhida é só mudar a tonalidade (hue) em direção a lua para criarmos as cores mais escuras e sombras e para definir o brilho ou iluminação é só alterar o hue para a direção do sol, buscando assim tonalidades mais claras.
A cor da borda
- Essa cor é sempre a mesma, para todos os seus sprites.
- Escolha sempre um azul escuro ou um roxo escuro. Se você for fazer um estilo “comic”, você pode usar o preto como a cor da borda
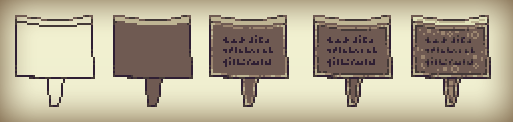
Exemplo de Sprite: Uma caixa de madeira

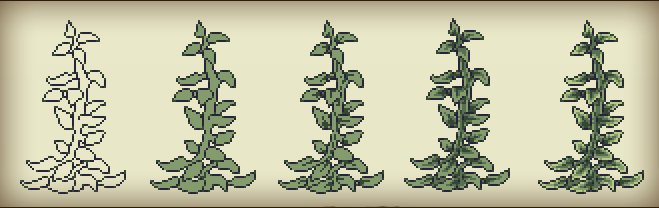
Exemplo de Sprite: Planta

Exemplo do sprite aplicando as cores

A paleta de cores certa


Muitos iniciantes quando fazem uma paleta de cores fazem parecido com a imagem do lado esquerdo, mas não é a correta, pois não há nenhuma ligação entre uma cor e outra. Já a paleta da esquerda você percebe que você tem uma variação maior de cores que estão na mesma harmonia.
– Essa cor é sempre a mesma, para todos os seus sprites.
– Escolha sempre um azul escuro ou um roxo escuro. Se você for fazer um estilo “comic”, você pode usar o preto como a cor da borda
Espero ter te ajudado com a escolha das cores para os seus projetos, isso é só o início ainda escreverei alguns outros artigos sobre cores aqui no blog.
Professor, empreendedor e idealizador do Congames. É apaixonado por Criação de Jogos e quer ajudar você a construir o seu primeiro game.


![[Infográfico] A Jornada do Game](https://unidigitaldobrasil.com.br/wp-content/uploads/2016/07/infografico-a-jornada-do-game222.jpg)
![[Infográfico] Lista de 32 programas para criação de jogos](https://unidigitaldobrasil.com.br/wp-content/uploads/2016/07/banner-face.png)
Muito útil mesmo esse Tutorial! E estou mesmo querendo aprender sobre SpriteArt!
Valeu João Pedro! Se quiser saber mais sobre PixelArt dá uma olhada nesse link: http://px1.unidigitaldobrasil.com.br/curso
Valeu! Vou olhar!