
Nesse artigo irei começar uma série de 3 artigos explicando o passo a passo como você deve fazer para criar do ZERO uma interface para um jogo medieval para Iphone em 30 passos simples, sem precisar saber desenhar nada.
Lógico que você poderá adaptar para outras plataformas ou sistemas operacionais pois o conhecimento que vou te passar não servirá apenas para iPhone, porém irei me basear nele para esse tutorial.
O mais interessante é que nessa série de artigos além de todo o detalhamento para cada objeto você poderá também com esse conhecimento criar os seus próprios layouts de forma criativa e sem ter a necessidade de depender de assets de terceiros ou pedir favor a algum amigo seu que é bom em desenho 🙂
Além do artigo com textos e imagens criei vários vídeos explicando o passo a passo como eu fiz esse artigo e cheguei exatamente nesse resultado.
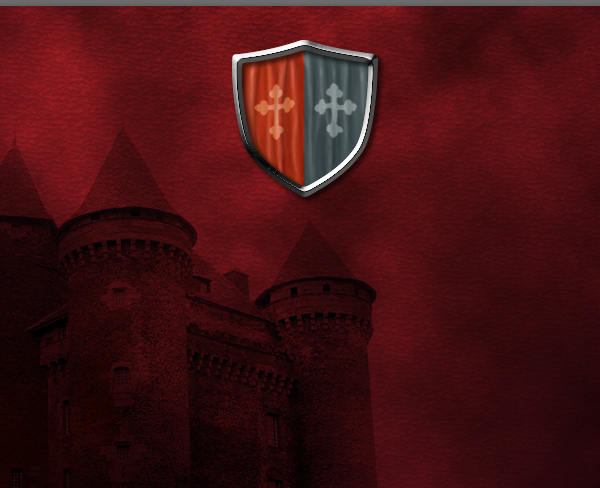
Resultado Final

E então está preparado? Vamos lá então!!!

1º Passo
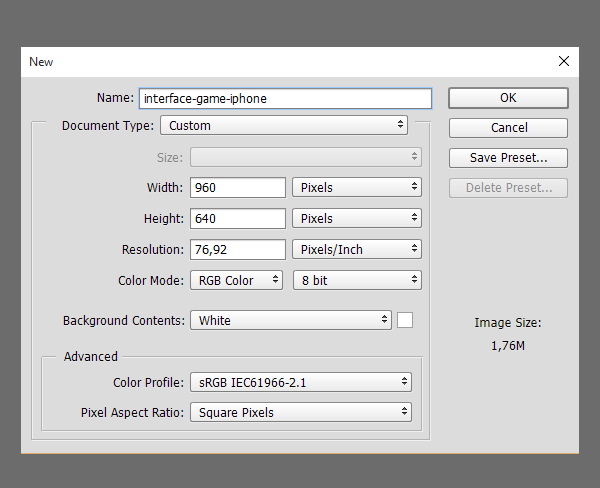
Crie um novo documento no Photoshop com 960px de largura por 640px de altura, com 76,92 pixels/inch de resolução. Selecione o Color Mode para RGB 8 bit.
2º Passo
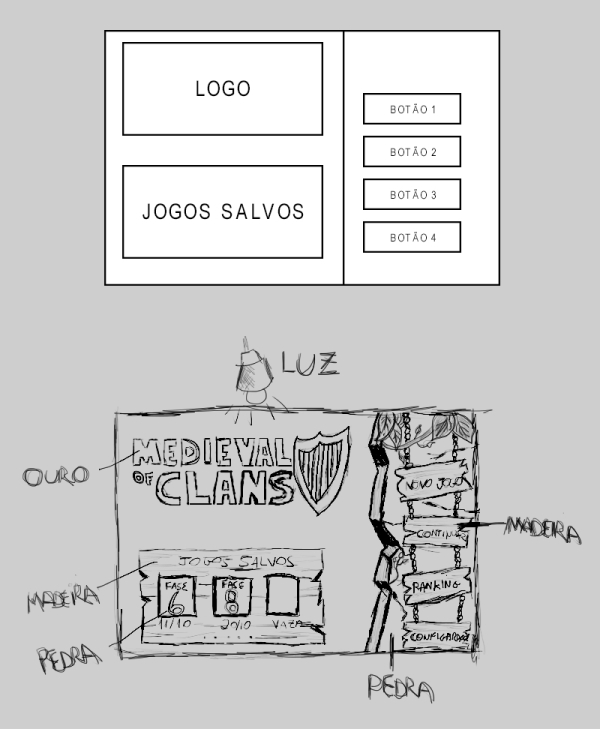
Eu recomentdo criar um wireframe para o seu projeto como fiz na imagem abaixo. O wireframe é muito importante para que você tenha noção de espaço sabendo onde cada coisa estará e testando as devidas proporções.
Dica: Para que você crie um layout com as proporções adequadas eu recomendo você utilizar um programa que eu também utilizo que é o Adobe Preview CC. Ele funciona integrado com o Photoshop CC e serve para visualizar designs em tempo real conforme são editados no Photoshop. Ele agiliza o processo de design e reduz o tempo de teste em telas de vários tamanhos. Clique aqui para maiores informações. Fica a Dica!
Utilize a ferramenta Rectangle Tool e crie os espaços dos elementos na tela de maneira bem simples, utilize linhas guias se precisar, use a cor branca para o preenchimento dos retângulos e a borda de 1px preta.
Depois de ter a ideia geral rabisque um concept em um papel com um lápis ou se preferir utilize uma mesa digitalizadora. Fiz o meu desenho abaixo com uma mesa digitalizadora e vocês já devem ter percebido que não sou tão bom desenhista (mas estou tentando melhorar rsrs)
3º Passo
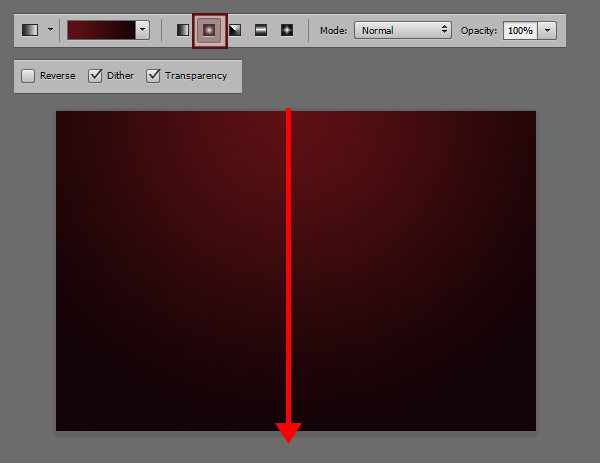
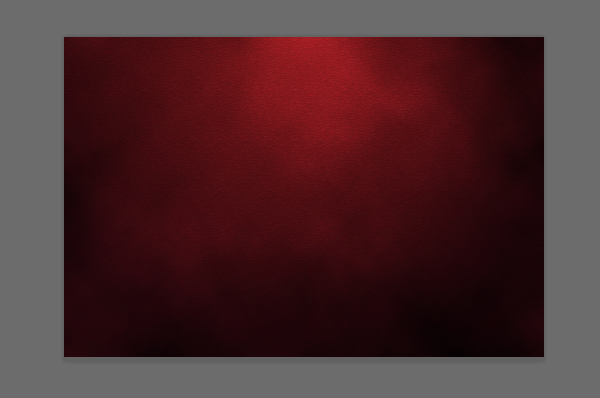
Crie uma nova layer e renomeie ela para “Background”. Defina a cor de Primeiro plano (Foreground) para #5e1114 e a cor de Segundo plano (Background) para #140306. Selecione a ferramenta Gradiente (Gradient Tool), e com as configurações abaixo arraste de cima para baixo como indica na seta vermelha.

4º Passo
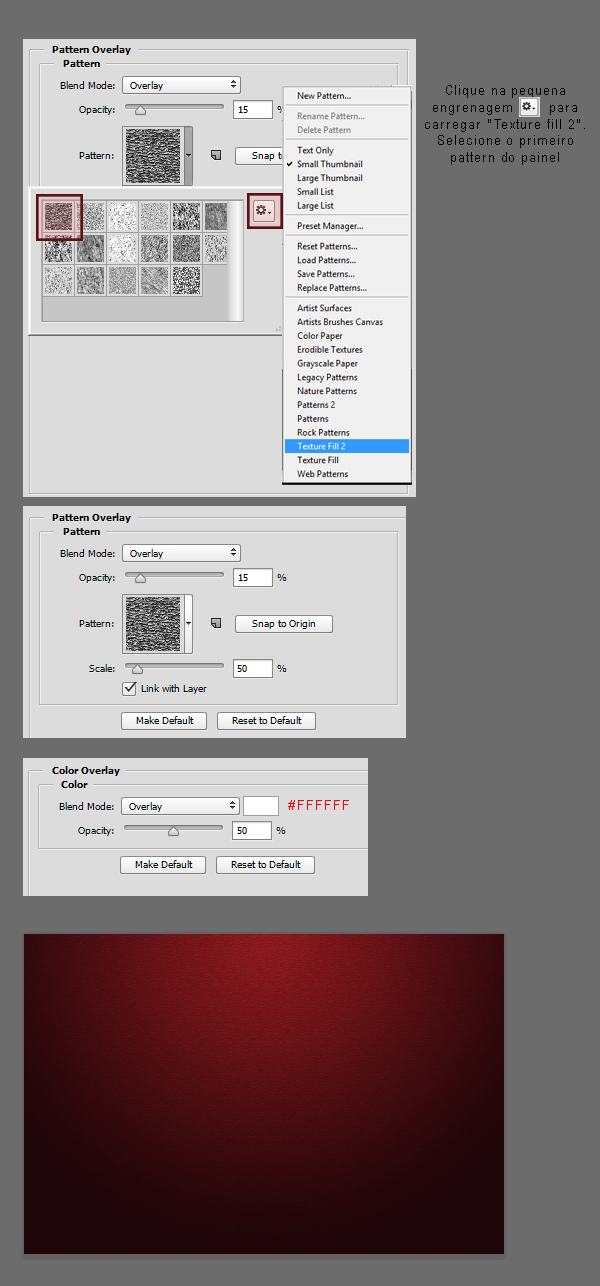
Para a layer “Background”, aplique os seguintes estilos na layer.

5º Passo
Resete as configurações de cores de Foreground e background para branco e preto clicando a tecla D do seu teclado. Crie uma nova layer e nomeie ela de “Nuvens-bg”. Agora vá em Filter > Render > Clouds. Configure o modo de transparência dessa layer para Overlay. Selecione a ferramenta borracha e coloque a opacidade entre 30-50% com um brush suave para apagar algumas áreas e gerar um efeito de iluminação bem interessante. Tente chegar no meu resultado abaixo.

6º Passo
Importe a imagem castelo.jpg (Todo o material que utilizei está disponível no final do artigo). Chame esta layer de “castelo”, redimencione ele e o posicione no topo-centro da imagem. Selecione o modo de transparência da layer para Multiply e mude a opacidade para 60%. Use a ferramenta Borracha (Eraser Tool) com brush suave para apagar a borda da imagem para que mostre somente o castelo central.
A imagem deverá ficar como esta aqui embaixo:

7º Passo
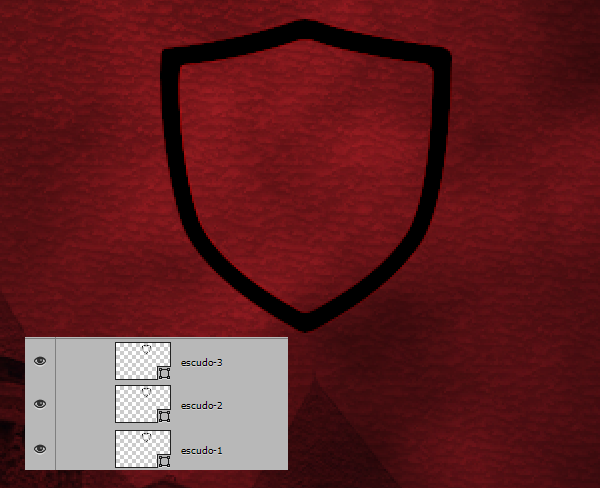
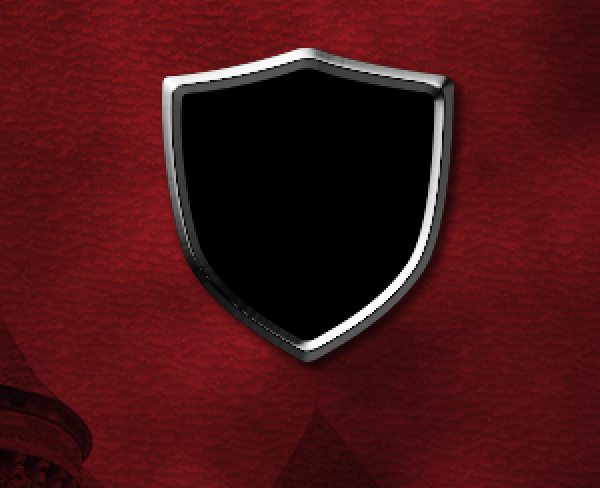
Bom então até aqui está ok. Vamos agora para a criação do Logotipo do jogo. Abra a imagem “escudo.jpg” e com a ferramenta Caneta (Pen Tool) faça o contorno do escudo criando um shape com a cor preta.
Com a ferramenta Path Selection clique e arraste selecionando o path que fez com a Pen tool e duplique utilizando Ctrl + c – Ctrl + v. Aperte Ctrl + t para redimensionar a cópia do path, redimensione pressionando shift + alt para diminuir na posição que está.
Duplique o seu shape 2 vezes (Layer > Duplicate Layer…), então você terá 3 layers de escudos. Renomeie a layer de baixo para “escudo-1”, a do meio de “escudo-2”, e a de cima de “escudo-3”.

8º Passo
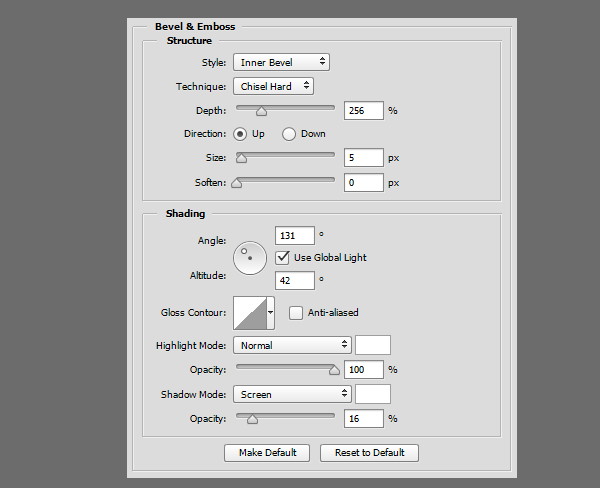
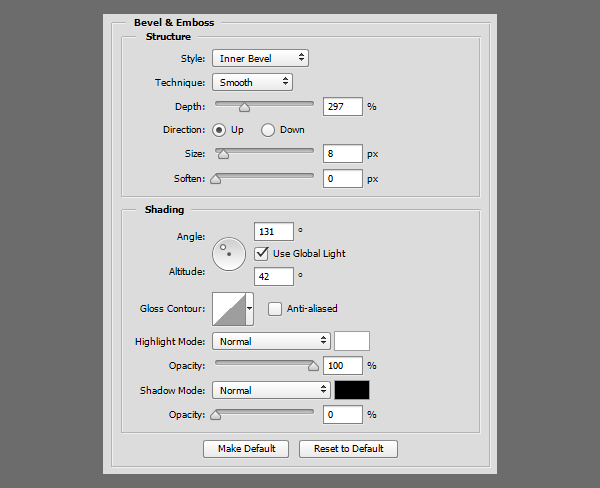
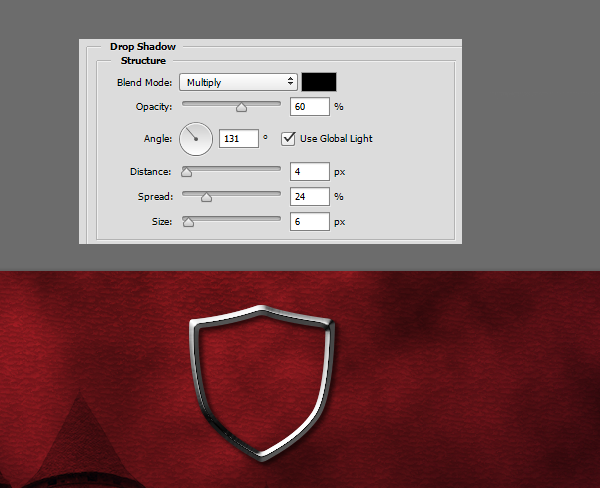
Agora é a hora de criarmos o efeito metal no escudo. Aplique os seguintes estilos de layer para cada layer respectivamente, iniciando com a layer “escudo-1”.


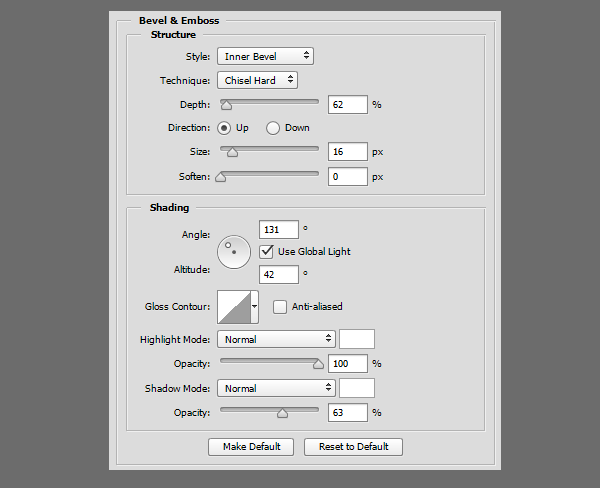
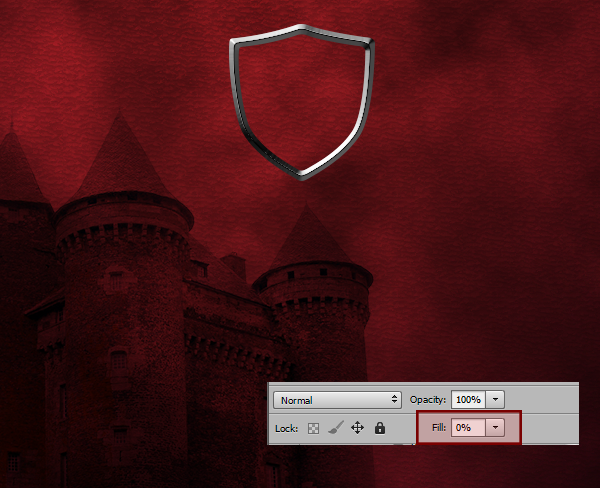
Agora aplique os seguintes estilos na layer “escudo-2” e mude o fill Opacity da layer para 0%.


E novamente para “escudo-3”, depois mude o fill Opacity da layer para 0%.


9º Passo
Agora iremos fazer a parte central do escudo, duplique a layer “escudo-3” selecionando ela e pressionando ctrl + J ou em Layer > Duplicate Layer… chame essa nova camada de “escudo-front”, após duplicar clique com o botão direito do mouse sobre o nome da layer e selecione a opção “Clear Layer Style” para limpar os estilos aplicados e mude o fill Opacity da layer para 100%.
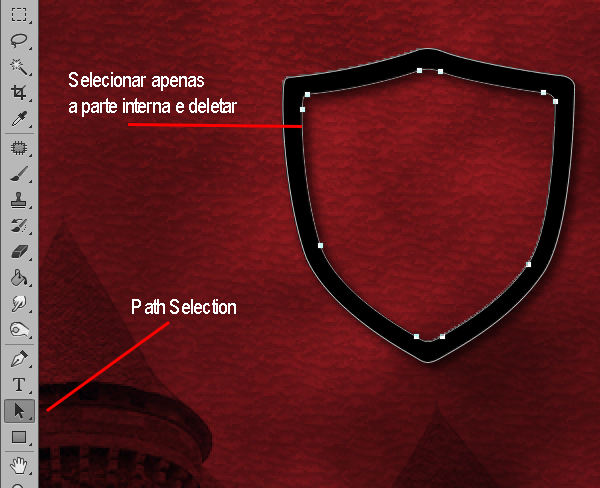
Selecione a ferramenta Path Selection e selecione apenas o path interno da layer e delete.

Posicione essa layer abaixo da layer “escudo-1”.
O escudo deverá está assim como na imagem abaixo:

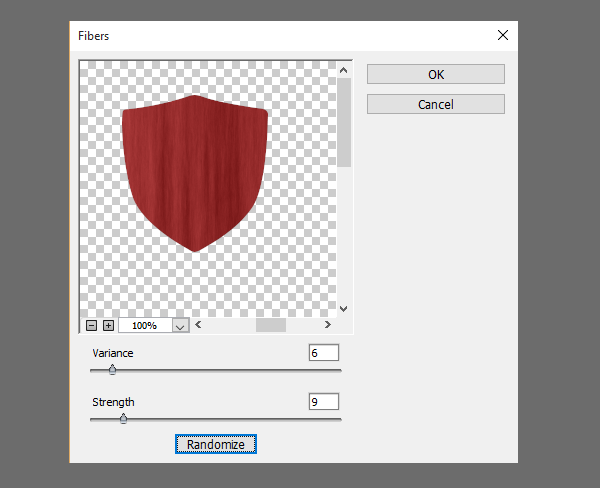
Configure a cor de Foreground para #b54141 e Background #791818. Vá no menu Filter > Render > Fibers, marque a opção rasterizar na caixa de diálogo que vai aparecer e siga as configurações abaixo.

Precisamos chegar em um efeito parecido com uma cortina, então se for preciso clique em randomize até parecer mais com uma.
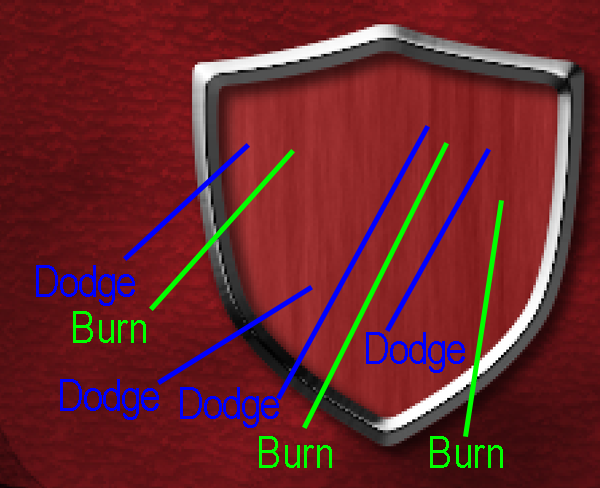
Depois de clicar em ok vamos ajustar o sombreamento da cortina para parecer ainda mais com uma. Nesse momento vamos ficar alternando a ferramenta Burn para a ferramenta Dodge e vice-versa, a Burn servirá para escurecer as regiões de sombreamento, acentuando ainda mais e dando volume e a ferramenta Dodge irá dar brilho nas áreas mais claras.
Utilize o tamanho de pincel pequeno entre 7 e 10px e sempre faça movimentos verticais, utilize ambas as ferramentas com exposure em 10%.



Agora iremos adicionar dois símbolos medievais ao escudo, abra o arquivo “cruz.jpg” e faça um recorte simples usando a varinha Mágica (Magic Wand) carregue a imagem recortada para o seu arquivo principal. Duplique e chame uma de cruz-esquerda e a outra de cruz-direita, posicione as duas uma ao lado da outra dentro do escudo e mude a cor delas para branco.
Mude o modo de transparência das duas layers para soft light.

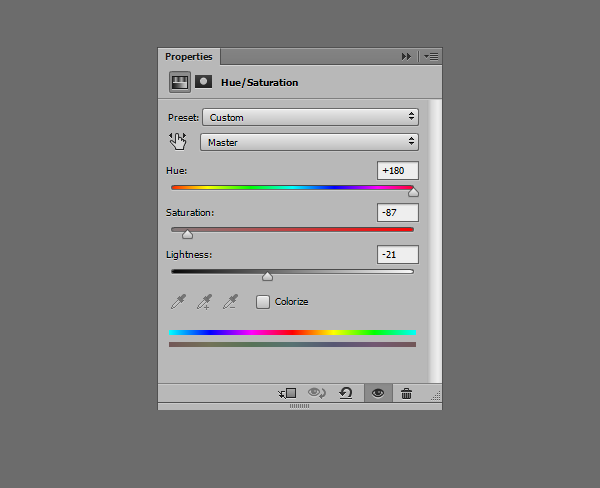
Segure a tecla Ctrl e clique na miniatura da layer “escudo-front” para criar uma seleção. Vá no menu Layer > New Adjustment Layer > Hue/Saturation e coloque as configurações abaixo.

Agora selecione a ferramenta Pincel (Brush Tool) com a cor preta no Foreground e pinte a metade esquerda do escudo, trazendo de volta a cor avermelhada de antes.

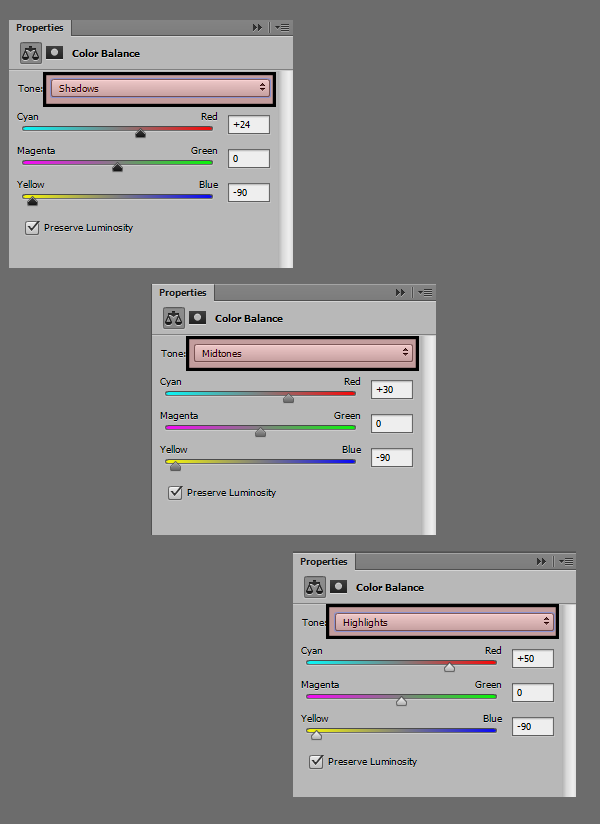
Vamos dar uma tonalidade de ouro para as bordas do escudo.Selecione a camada “escudo-2” pressione o Ctrl e clique na miniatura da Layer para criar uma seleção, vá no menu Layer > New Adjustments Layer > Color Balance e coloque as configurações abaixo.


Selecione todas as layers referente ao escudo e agrupe (Ctrl + g), depois com o grupo selecionado aperte Ctrl + t para transformação livre, enquanto a transformação livre estiver ativa você poderá manter pressionado o Ctrl e clicar e arrastar as quinas da imagem ajustando em perspectiva.

10º Passo
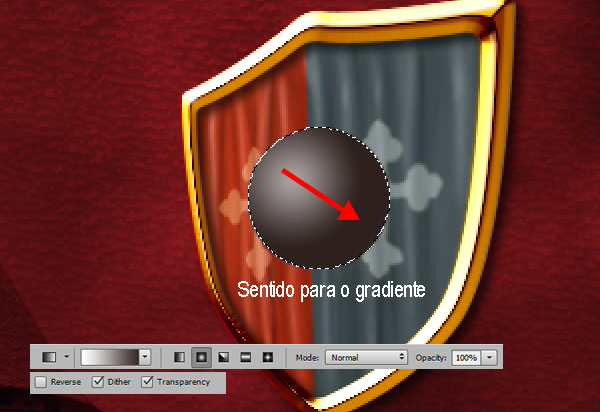
Vamos criar a bala do canhão, para isso precisaremos criar uma nova layer, escolher a ferramenta Elliptical Marque e pressionando o shift criarmos uma elipse perfeita, selecione a ferramenta gradiente e aplique um gradiente radial com a cor de Foreground #aaa3a2 e Background #2e201d. Chame essa layer de “bala-canhao”.

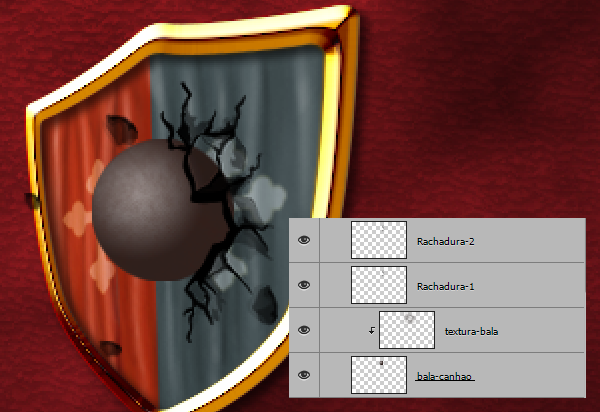
Crie uma nova layer acima da layer “bala-canhao”, chamada “textura-bala”, selecione o pincel grunge que está disponível para download no final do artigo e com a cor selecionada no Foreground #42312c dê apenas um clique na bala, depois clique com o botão direito do mouse sobre a layer “textura-bala” e selecione a opção Create Clipping Mask e coloque a opacidade em 50%.

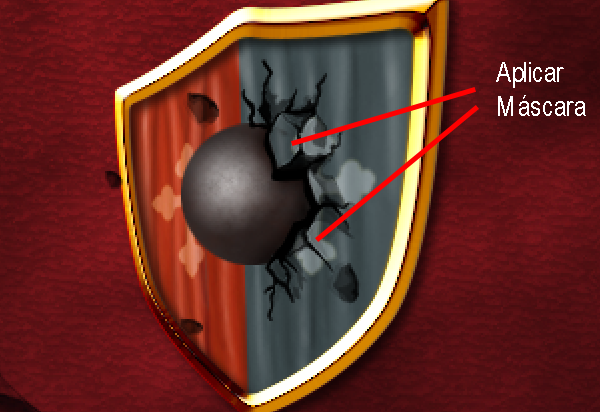
Vamos adicionar a rachadura, abra a imagem rachadura-escudo.psd e coloque dentro do seu projeto, posicione e redimensione para ficar alinhado com a bala do canhão. Selecione o modo de transparência para multiply e duplique a camada, renomeie para rachadura-1 e rachadura-2.

Crie uma Máscara na camada “bala-canhao” e com o pincel preto pinte somente a parte que tem as rachadura próximas a bala, para dar o efeito que a bala entrou no escudo.

Espero que tenha gostado, continuaremos no próximo artigo.
Se você gostou desse artigo e foi útil pra você, deixe um comentário pra mim aqui embaixo. Adoro ler os feedbacks dos meus leitores. E se tiver alguma dúvida durante o processo é só perguntar que terei o maior prazer em responder.

Professor, empreendedor e idealizador do Congames. É apaixonado por Criação de Jogos e quer ajudar você a construir o seu primeiro game.





![[Infográfico] A Jornada do Game](https://unidigitaldobrasil.com.br/wp-content/uploads/2016/07/infografico-a-jornada-do-game222.jpg)
Espero que tenham gostado dessa primeira parte dos artigos sobre criação de interface para jogos.
Deixe aqui suas dúvidas que vou responder pessoalmente cada um 🙂
Falta o resto do tutorial, só foi demonstrado até o emblema, falta o resto dos elementos, se tens video de todo o processo, poste ele por favor!
Opa tudo blz? Aqui estão os dois próximos artigos, Parte 02 (http://goo.gl/RZfyrH) e Parte 03 (http://goo.gl/6rhpvi), se você quiser em vídeo aqui está o link – bit.ly/2930Tpq
Qualquer coisa é só falar!
Diemano, antes de mais nada quero te dizer que seus tutoriais são fantásticos. Parabéns.
Mas tenho notado que seu PS está em inglês, e no Brasil a maioria dos PS estão em Português, e isso dificulta um pouco o acompanhamento dos tutos, pois nem sempre a tradução é exatamente ao pé da letra.
Por isso acho que os tutoriais ficariam melhor com o PS em português.
Então estou te enviando um link de um pequeno programa que traduz o Photoshop:
http://www.dropbox.com/sh/rwh7sih5uyqiy1f/AAAozeoRlnm00-pkwytRjP3ka?dl=0
Simplemente coloque a pasta baixada no:
…..AdobeAdobe Photoshop CC Locate (pode tirar o EN ou deixar os dois).
OBS.: Tenho certeza que vc já sabe isto, mas o link também serve para seguidores do Blog que talvez não conheça e querem ter o PS traduzido.
Fala Deo tudo blz?
hehe muito boa a dica. Obrigado por compartilhar 😉 Já trabalho há muitos anos com o Ps em inglês então pra mim seria muito difícil trabalhar com ele em Português, mas de qualquer forma se tiver alguma dúvida em relação a tradução me pergunte por aqui que te falo qual seria o nome em português, ok? Grande abraço!!!
Fala Alisson tudo blz?
As imagens e os vídeos onde explico cada passo que fiz podem ser encontrados nesse link bit.ly/2930Tpq
Abraços!
Opa, gostaria de saber se para criar o Sprite de um personagem é preciso talento…
ou se é possível adquirir essa habilidade com treino…
Fala Demetrius tudo beleza? Não acredito em talento como dom, acredito na dedicação, tudo requer treino e perseverança inclusive para criar os seus próprios personagens, no começo pode parecer mais difícil mas com o tempo você vai tendo mais segurança e desenvolvendo melhor. Eu tenho um curso específico para personagens e sprites se te interessar está aqui o link: http://goo.gl/ORuV96
Grande abraço!