
O sucesso nasce do querer, da determinação e persistência em se chegar a um objetivo. Mesmo não atingindo o alvo, quem busca e vence obstáculos, no mínimo fará coisas admiráveis. (José de Alencar)
É com essa frase do admirável José de Alencar que inicio o nosso terceiro e último artigo da série Como criar do zero uma interface de jogo mobile utilizando somente o Photoshop. Estou muito feliz de está completando essa série e também por está tendo a oportunidade de passar um conteúdo tão fantástico que é criar toda a parte gráfica dos jogos utilizando o Photoshop.
Obrigado pela companhia e parabéns pelo foco, persistência e dedicação que aplicou nesse projeto. 🙂
Bom agora vamos ao que interessa.

23º Passo
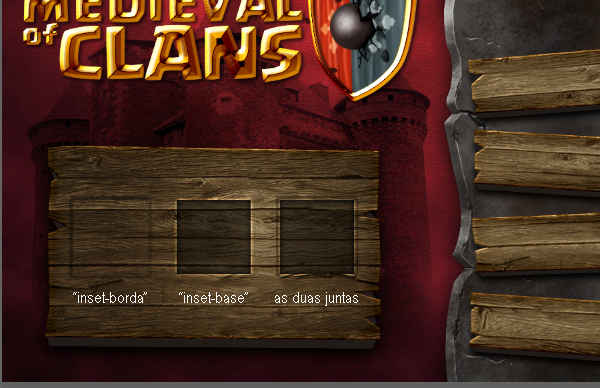
Com sua ferramenta retângulo (Rectangle Tool), acima da layer “textura-madeira-2”, crie um quadrado como na imagem abaixo. Renomeie ele para “inset-borda” agora duplique essa layer e leve ela para cima da layer inset-borda chame essa nova layer de “inset-base”.
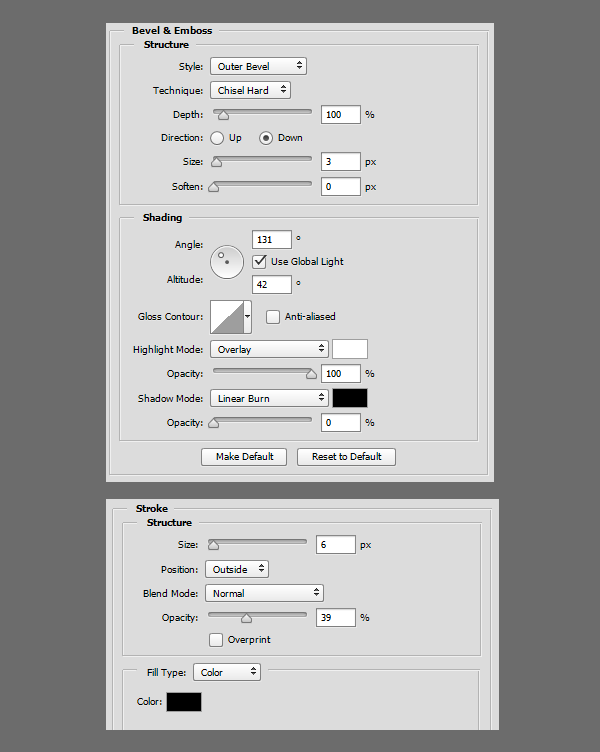
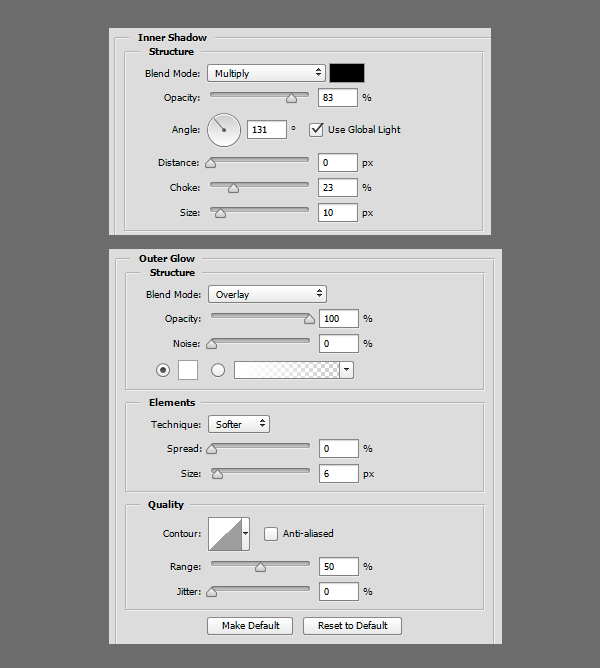
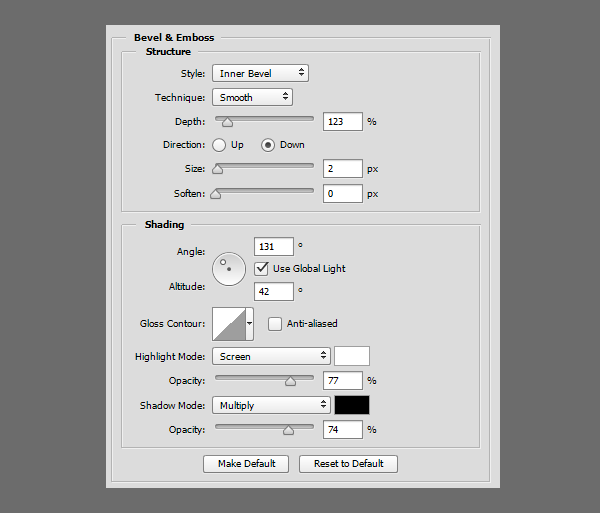
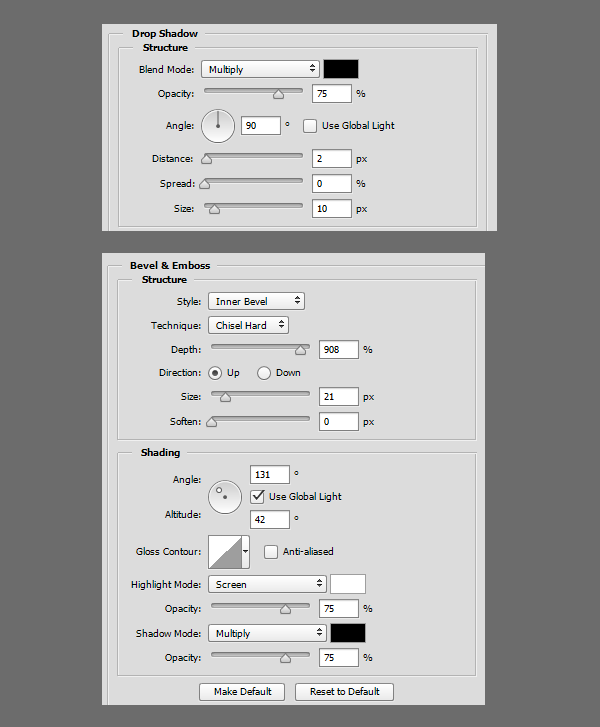
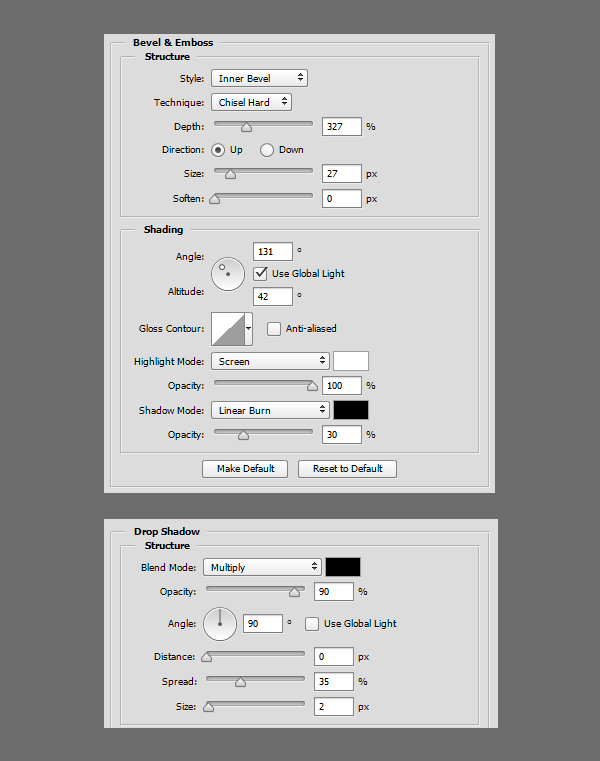
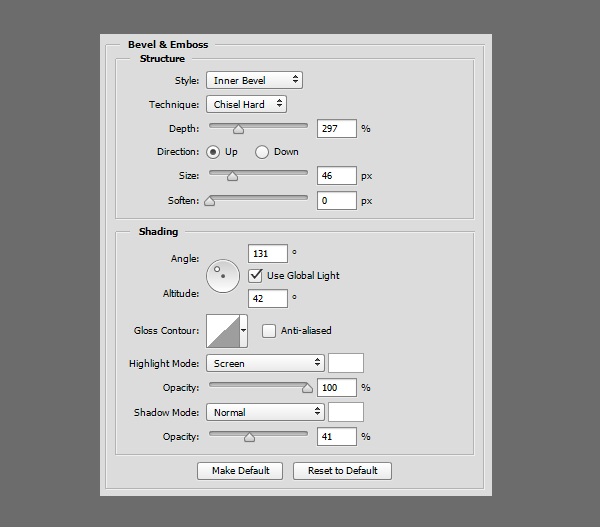
Aplique os estilos seguintes respectivamente, começando com “inset-borda” e usando o Fill Opacity de 0%.

Para a layer “inset-base”, use as mesmas configurações abaixo e um Fill Opacity de 60% com a cor preta. Mude o seu modo de transparência para Multiply.

Duplique as layers “insert-borda” e “insert-base” duas vezes e posicione como abaixo.


24º Passo
Agora é o momento de criar os textos, você deverá usar os estilos abaixo para todos os textos abaixo, use a cor #ECDECB para o texto. Tamanho não é importante, só tente fazer como fiz abaixo.
Use a fonte Livingstone para o menu lateral e as datas e no título de Jogos Salvos use a Sherwood Regular.


25º Passo
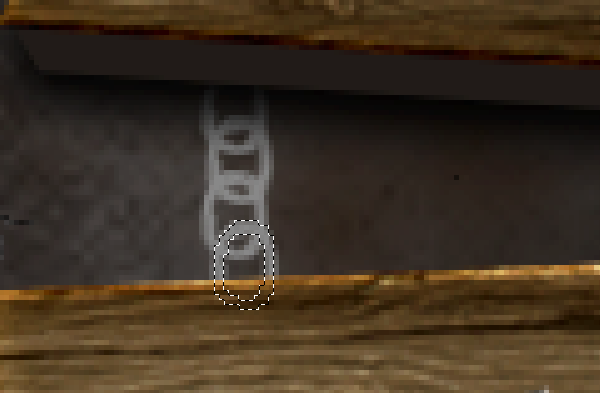
Configure a cor de Foreground para #636363 e crie uma nova layer abaixo dos botões. Usando sua ferramenta brush configurada com 85% de Hardness e diâmetro máximo de 1px, pinte um desenho de um O, como na imagem abaixo. selecione uma e vá duplicando e copiando criando a corrente como estou mostrando.

26º Passo
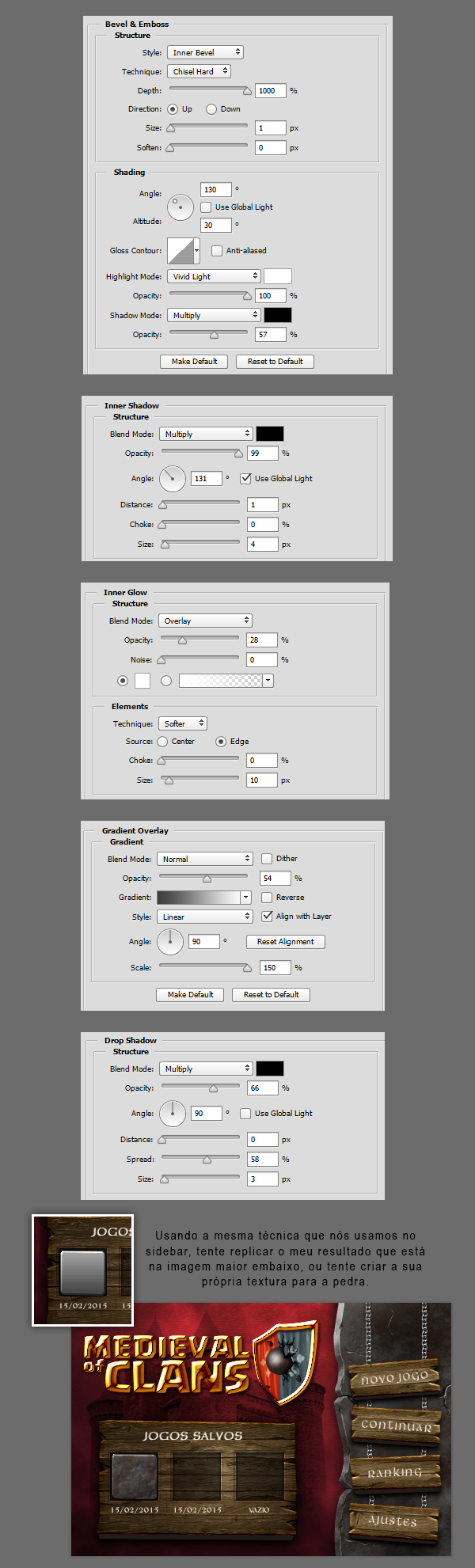
Selecione todas as camadas de corrente que foram criadas e mescle todas clicando com o botão direito sobre elas e selecionando a opção merge layers, depois de mescladas nomeio essa layer como “corrente” e aplique o estilo abaixo.


27º Passo
Agora vamos deixar o castelo visível novamente. Usando a sua ferramenta caneta (pen tool) com o preto selecionado para a cor de Foreground, crie um shape dentro do box que está localizado nos jogos salvos, mas corte os cantos para tornar o shape mais interessante. Chame essa layer de “tablet”. Aplique os seguintes estilos de layer:

28º Passo
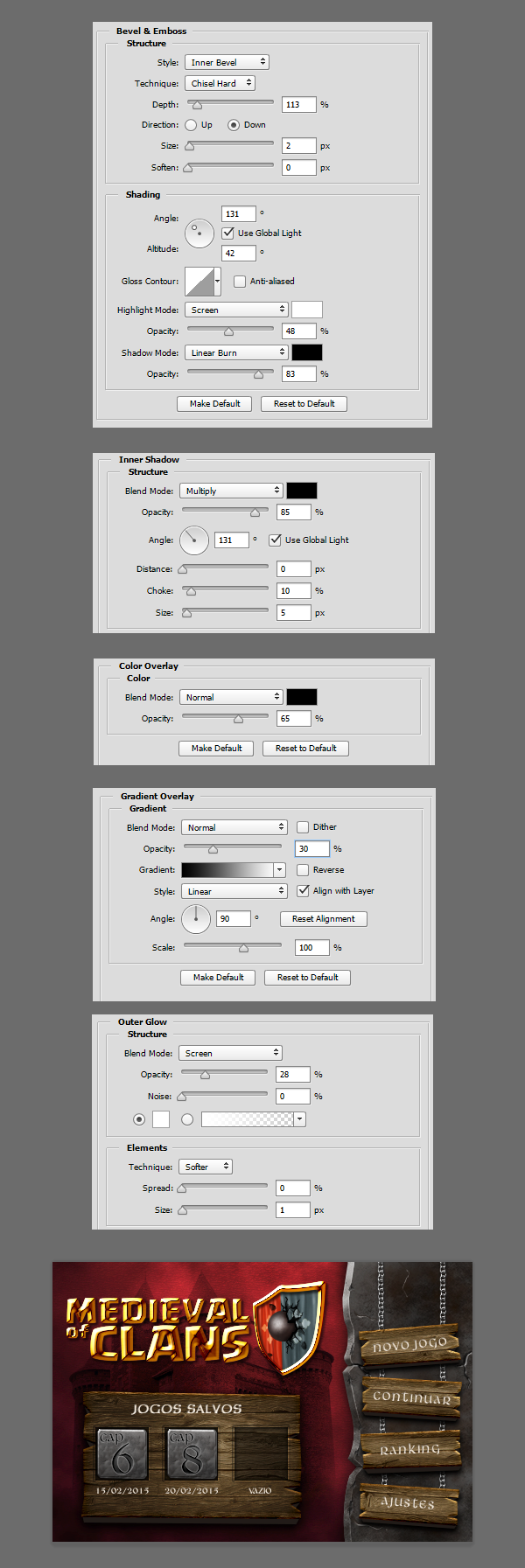
Usando a fonte Livingstone novamente, digite o texto que vê na pedra dentro dos jogos salvos abaixo e aplique os estilos de layers seguintes. Quando terminar, duplique o primeiro tablet e coloque no segundo box, como mostra também na imagem abaixo.

29º Passo
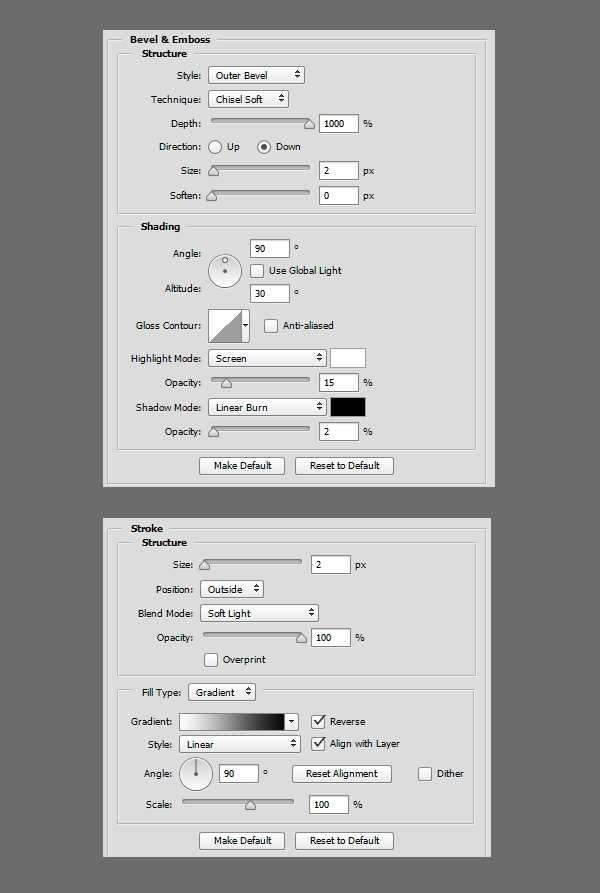
Coloque a cor do Foreground para #2E343A, e com a caneta (Pen Tool) crie uma pequena forma de diamante (aproximadamente 15px por 15px). Essa vai ser a base dos nossos rebites. Chame a layer de “rebite-inset”, duplique ele duas vezes. Nomeie a layer do meio de “rebite-base” e a de cima de “rebite-estilo”. Adicione os seguintes estilos respectivamente, começando com o “rebite-inset”.

Agora aplique os seguintes estilos de layer para a layer “rebite-base”.

Agora aplique os seguintes estilos de layer para a layer “rebite-estilo”.

Agrupe as layers e duplique 3 vezes o grupo e posicione cada um em cada canto da placa de Jogos salvos, justamente como a imagem abaixo.

30º Passo
Bom agora vamos mergulhar no nosso passado quando pintávamos revistas de colorir, provavelmente esse será o passo mais complexo, porém vou tentar mantê-lo básico.
Vamos lá?
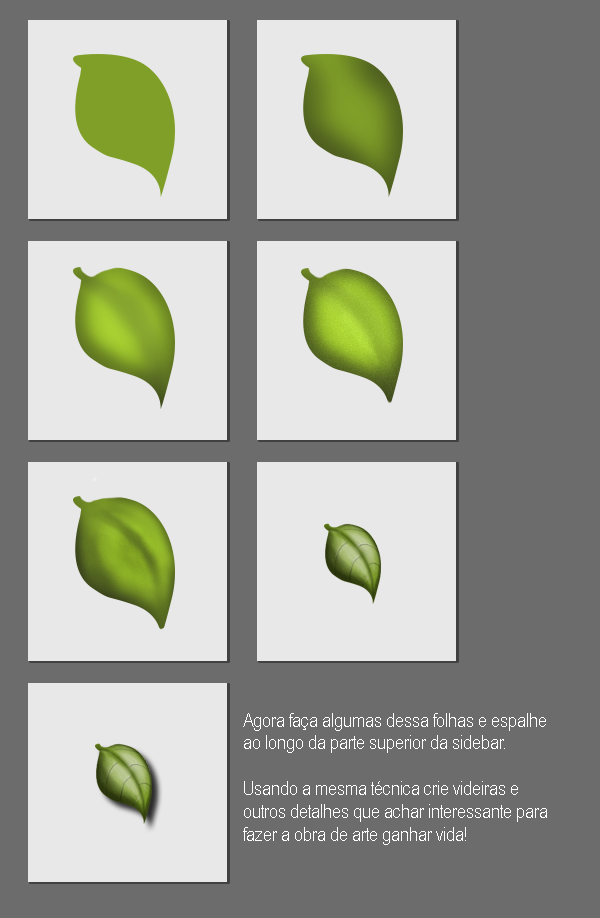
- Crie um shape, usando a caneta (Pen Tool), desenhe algo que lembre uma folha. Fazer isso em um documento separado é uma boa idéia (veja a imagem 1 abaixo).
- Rasterize o shape que acabou de fazer e selecione a Burn tool.
- Varie as definições para o brush (Tamanho e exposição) e tente replicar o meu resultado (imagem 2)
- Pegue o Dodge Tool e tente replicar os resultados mostrados, novamente varie as definições do brush (imagem 3)
- Use a borracha (Eraser tool), defina como pincel duro e apague a parte de cima da folha criando um caule (imagem 4)
- Dê um zoom e adicione detalhes usando a dodge e burn (imagem 4)
- Vá em Filter > Noise > add Noise e use essa configuração: Amount de 1%, selecione Gaussian e marque a caixa Monochromatic (imagem 5).
- Redimencione a folha para o tamanho real que você precisa que ela seja e crie uma nova camada acima dela. Agora com um pincel preto de 1px e suave, faça as veias da folha, coloque a opacidade da layer em 20% (imagem 6)
- Mude a cor do Foreground para branco e a opacidade do Brush 70% e desenhe alguns traços de iluminação ao redor das veias (imagem 7)
- Adicione um simples Drop Shadow usando estilos de layer e mescle as camadas que criou em uma layer (imagem 7).

Conclusão
Você pode adicionar mais vegetação aqui e ali pra tornar a arte mais interessante. Você poderia ainda ir mais longe e adicionar algumas folhas e ramos na caixa de jogos salvos.
Agradeço a sua companhia até aqui e espero realmente ter ajudado você nessa jornada e que também tenha aprendido algo novo. Mostre-me como ficou o seu trabalho e comente abaixo suas dúvidas, críticas e agradecimentos!!!
P.S: Quer receber mais tutoriais e acompanhar quando eu fizer algo novo? É só entrar para a lista VIP, é só preencher o seu email abaixo e é gratuito!
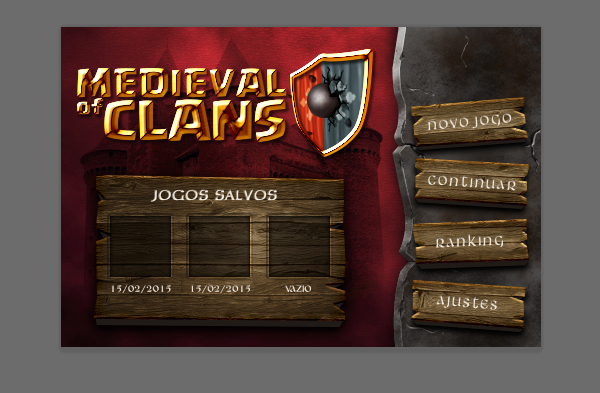
Aqui embaixo está o resultado final e até a próxima!


Professor, empreendedor e idealizador do Congames. É apaixonado por Criação de Jogos e quer ajudar você a construir o seu primeiro game.



![[Infográfico] A Jornada do Game](https://unidigitaldobrasil.com.br/wp-content/uploads/2016/07/infografico-a-jornada-do-game222.jpg)
Olá, por algum motivo quando abri meu photoshop hoje para continuar a aula, não aparece mais todas as opções de modificação do estilo de camada. Você poderia me ajudar com isso? Vou mandar a imagem representativa.
Fala Daniel, olha só você vai abrir o painel de estilos de camada e no canto inferior esquerdo tem um botão “Fx” você clica e escolhe a opção “Reset to Default List” ou “Show all Effects”, vou mandando uma imagem pra facilitar. Qualquer coisa é só falar 🙂
Otimo trabalho, consegui terminar com o passo a passo do tutorial, mas acabei mudando algumas coisas no caminho pra dar uma personalizada. Quero ver se programo algum joguinho simples pro menu, so pra treino mesmo (:
Parábens pelo tutorial, incrível!
Obrigado Edilberto a ideia é essa mesmo de mudar e personalizar 🙂
Quando fizer o jogo posta aqui pra galera ver, blz?
Abração!!