
Olá aqui é o Diemano e estamos no segundo artigo da série de como criar do zero uma interface de jogo mobile utilizando somente o Photoshop, no artigo anterior falei sobre a resolução que iremos trabalhar para Iphone 4s (mas você pode utilizar esse tutorial para resoluções maiores também, só precisa fazer alguns ajustes nos estilos). Clique aqui para voltar para o Primeiro artigo dessa série caso não o tenha feito ainda.
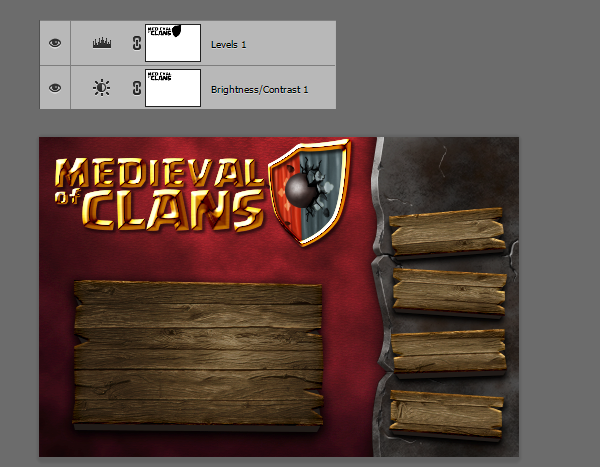
Até o momento criamos o background e também o logo do jogo, o resultado final do layout deverá ser esse:


11º Passo
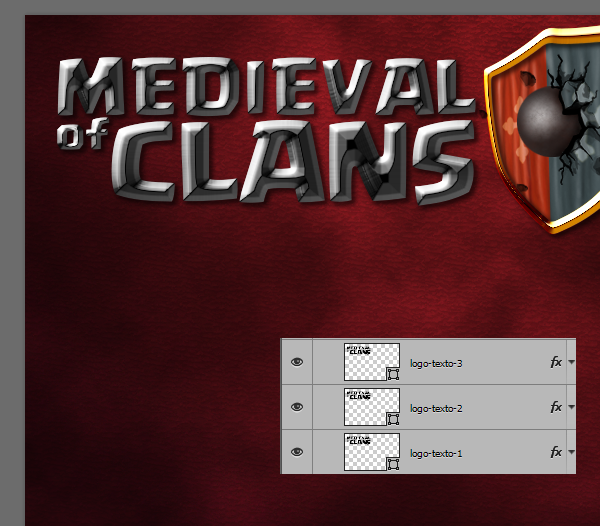
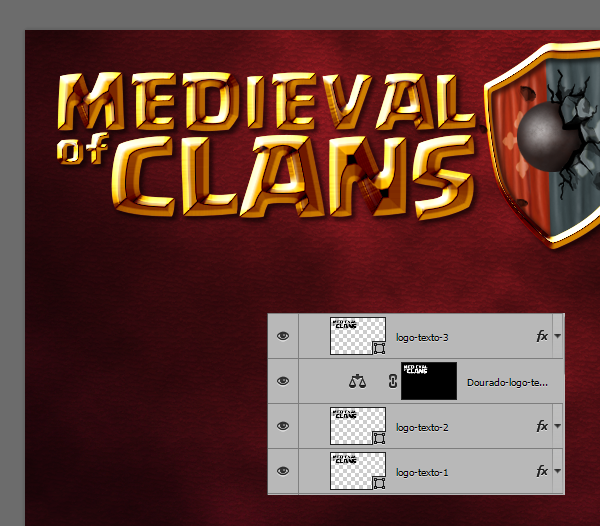
Vamos continuar exatamente de onde paramos. Depois de ter concluído o escudo vamos para o nome do jogo, utilize a fonte Supercell-magic-webfont (está nos arquivos que disponibilizo no final do artigo) e digite a palavra “MEDIEVAL” (em Caixa Alta), depois em uma outra layer a palavra “of” (em caixa baixa) e em outra layer a palavra “CLANS” (em Caixa Alta). Todas com a cor preta e posicione e redimensione como está na imagem abaixo.

Vamos utilizar o mesmo efeito ouro que utilizamos na borda do escudo para isso selecione as 3 layers de texto e vá no menu Type > Convert To Shape, depois vá no menu Layer > Merge Shapes, duplique duas vezes essa layer e renomeie a de baixo para “Logo-texto-1” a do meio “Logo-texto-2” e a de cima para “Logo-texto-3”.
Clique com o botão direito na layer “escudo-1” e selecione “copy layer style”. Agora clique com o botão direito na layer “Logo-texto-1” e selecione “Paste layer Style”. Clique com o botão direito na layer “escudo-2” e selecione “copy layer style”. Agora clique com o botão direito na layer “Logo-texto-2” e selecione “Paste layer Style”.
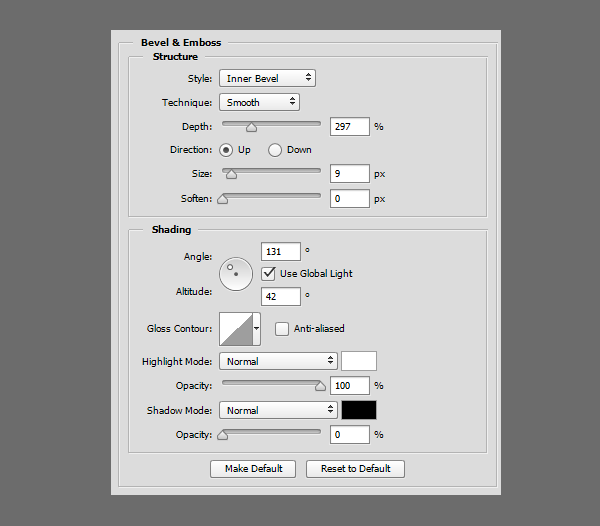
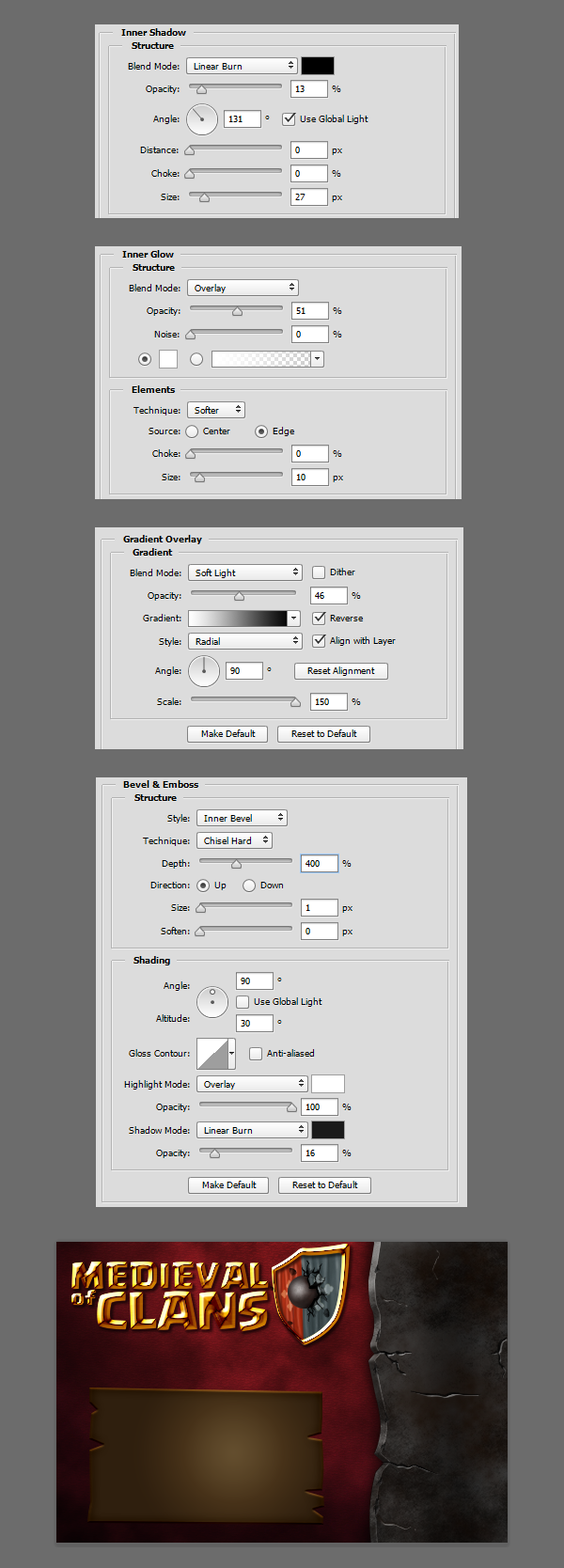
Selecione a layer “Logo-texto-3” e configure o fill Opacity para 0%. Então aplique os estilos mostrados abaixo.

A imagem deverá ficar assim:

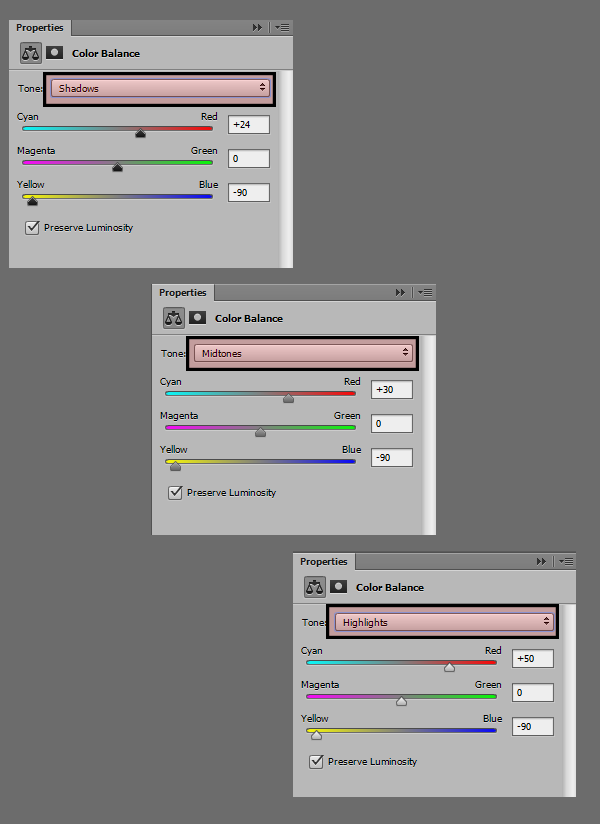
Agora você fará o mesmo que fez no escudo para dar o efeito de ouro no nome, selecione a layer “logo-texto-2”, depois pressione o Ctrl e clique na miniatura da dessa layer para criar a seleção e então vá no menu Layer > New Adjustments Layer > Color Balance e coloque a configurações abaixo:

O resultado deverá ser este:

12º Passo
Espero que ainda esteja comigo 🙂 vamos agora para a criação da sidebar.
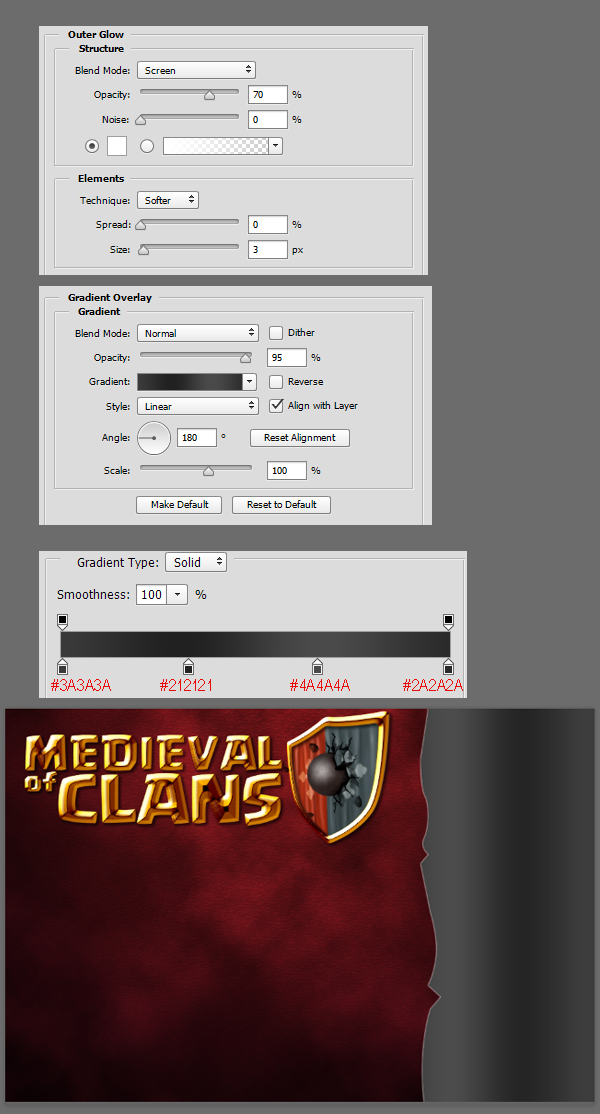
Usando a Caneta (Pen Tool), crie um bloco como o da imagem abaixo. Seja criativo aqui, não tem a maneira certa de fazer isso, não se preocupe se não ficar exatamente com a imagem abaixo apenas faça o shape sem olhar tanto para os detalhes. Duplique essa layer e renomeie a do topo para “sidebar-base”. Nomeie a de baixo para “sidebar-perspectiva”.
Agora aplique os seguintes estilos para a layer “sidebar-base”.

13º Passo
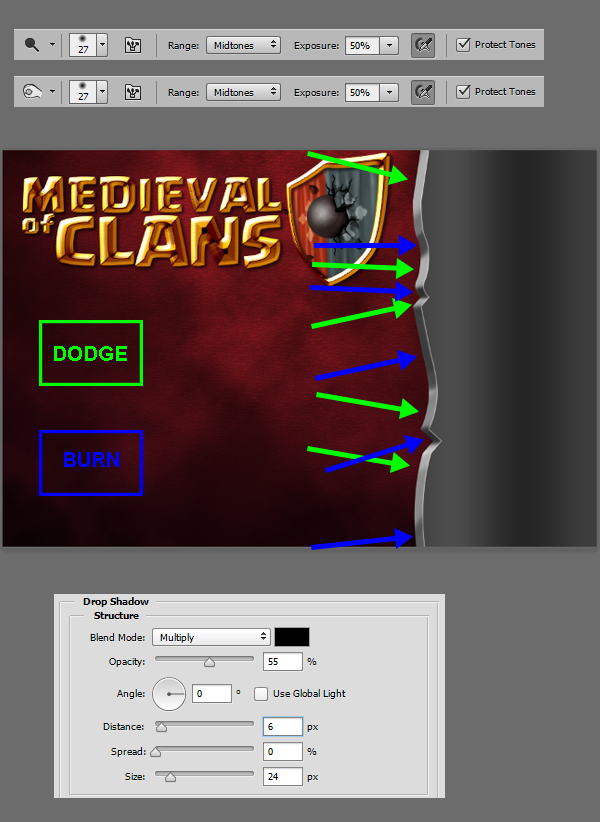
Arraste a layer “sidebar-perspectiva” 6px para a esquerda, clique com o botão direito e selecione a opção Rasterize Layer.
Selecione a ferramenta Burn e use a configuração abaixo e pinte a borda da perspectiva onde deverá ser sombra, mantendo a ideia da iluminação que tínhamos feito no wireframe. Com a ferramenta Dodge, pinte as áreas opostas. Isso vai criando a ideia de volume e logo após vamos aplicar um drop shadow na layer.

14º Passo
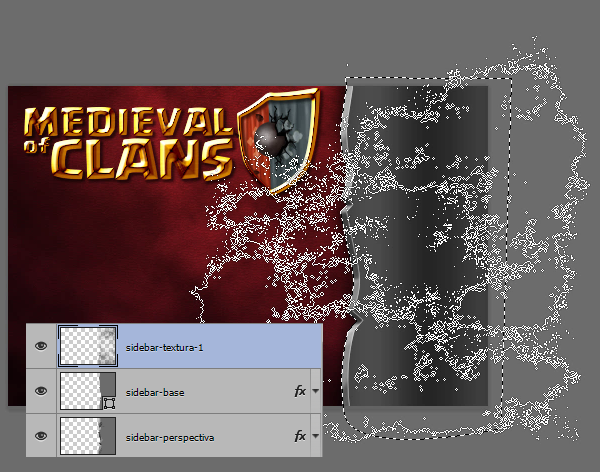
Crie uma nova layer acima da “sidebar-base” e nomeie ela para “sidebar-textura-1”. Agora, mantenha pressionado o Ctrl e clique na miniatura da “sidebar-base” para criar uma seleção. Sem soltar o Ctrl pressione o Shift para adicionar para a seleção e clique na miniatura da layer “sidebar-perspectiva”. Agora selecione o brush que disponibilizei para download e selecione o segundo brush e aumente o seu tamanho para 1100px. Com a cor de foreground preta clique uma vez dentro da seleção e pressione Ctrl + D no seu teclado. Coloque a opacidade da layer para 50%.

15º Passo
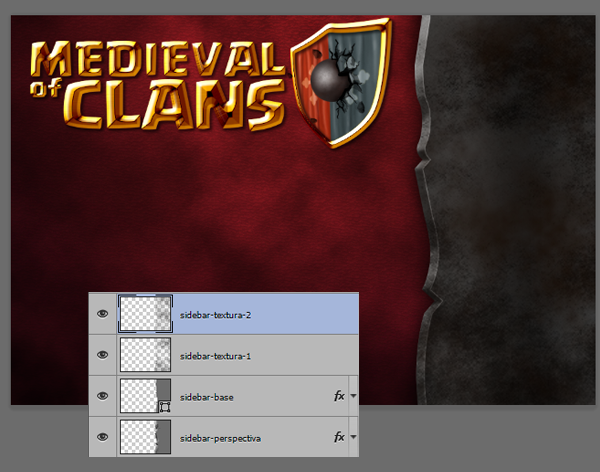
Mude a cor de Foreground para #160A02 e crie outra layer. Nomeie essa layer para “sidebar-textura-2”. Repita o processo do 14º passo, só que dessa vez utilize o quarto brush com o tamanho 800px, ele ficará um pouco menor que a imagem, então você dará 2 cliques um em cima e outro embaixo para completar a imagem. Com a layer selecionada, vá em Filter > Blur > Gaussian Blur. Configure o radius de 3 então clique OK. Você deve ter mais ou menos a imagem abaixo.

16º Passo
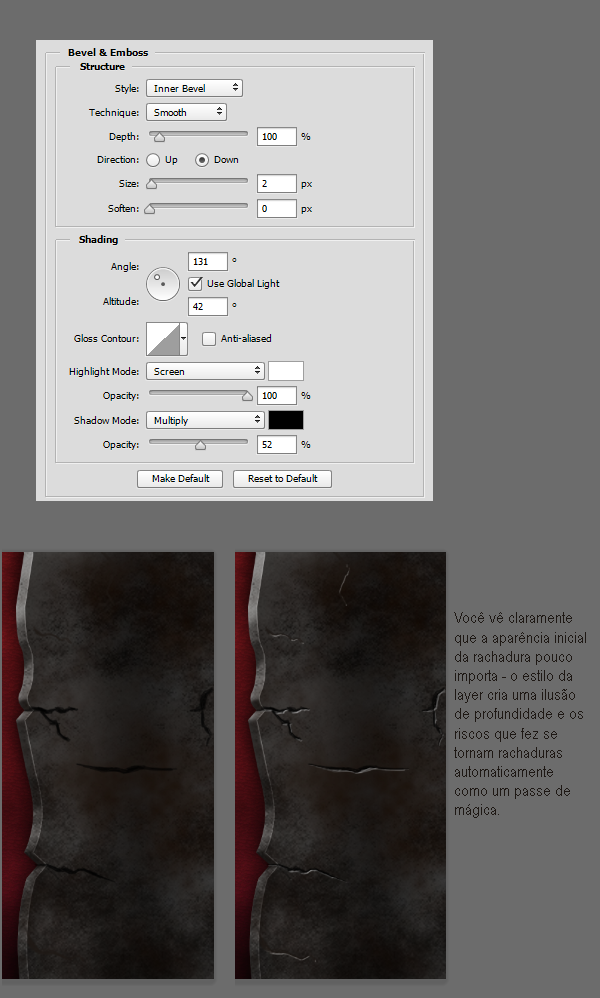
Vamos adicionar algumas imperfeições na superfície da pedra. Crie uma nova layer e renomeie ela para “rachaduras”. Selecione o pincel (Brush Tool) e escolha o tamanho entre 2px e 5px, Hardness 60% a 80%, e mantenha a opacidade em 55%. Tente não se preocupar se está fazendo correto, o estilo que aplicaremos na layer deverá fazer todo o trabalho duro rsrs, quando estiver satisfeito com as rachaduras que fizer aplique o estilo abaixo na layer e fique ainda mais satisfeito!

17º Passo
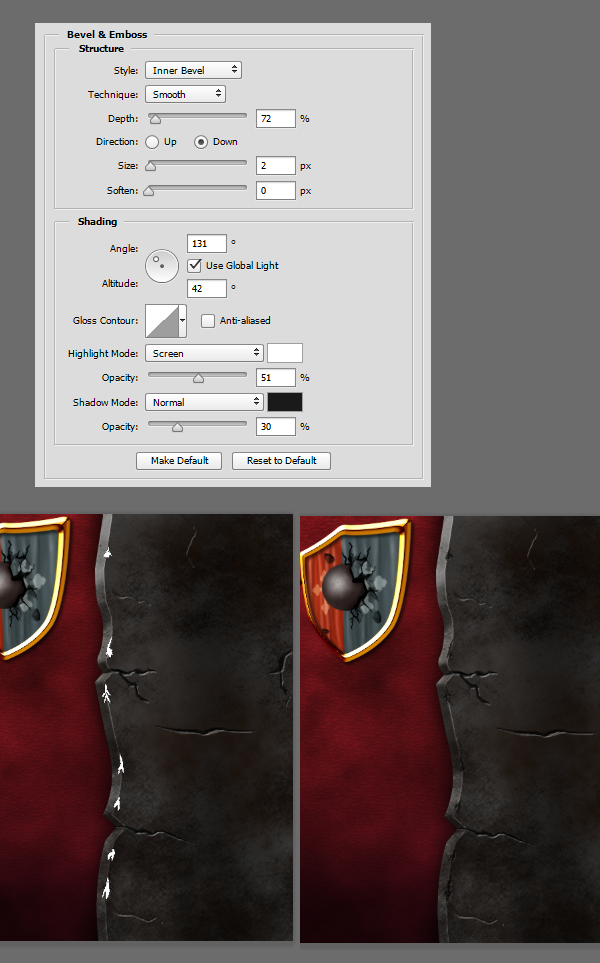
Crie ainda outra layer, ela deve está acima da layer “rachaduras” renomeie ela para “bordas-pedra”. Selecione a ferramenta Pencil Tool com o diâmetro de 1px e desenhe algumas imperfeições com a cor preta ao longo da linha da pedra como mostro abaixo, coloque a opacidade em 76%, então aplique o estilo na layer que mostro abaixo. Estou sinalizando com a cor branca onde pintei.

18º Passo
Vamos criar a placa de jogos salvos de madeira. Faça um shape como fiz abaixo e selecione a cor #463118. Chame a layer de “jogos-salvos-base” e aplique os seguintes estilos nela.

Enquanto estiver com o estilo gradiente aberto clique no local do gradiente na imagem e arraste ele para direita.
19º Passo
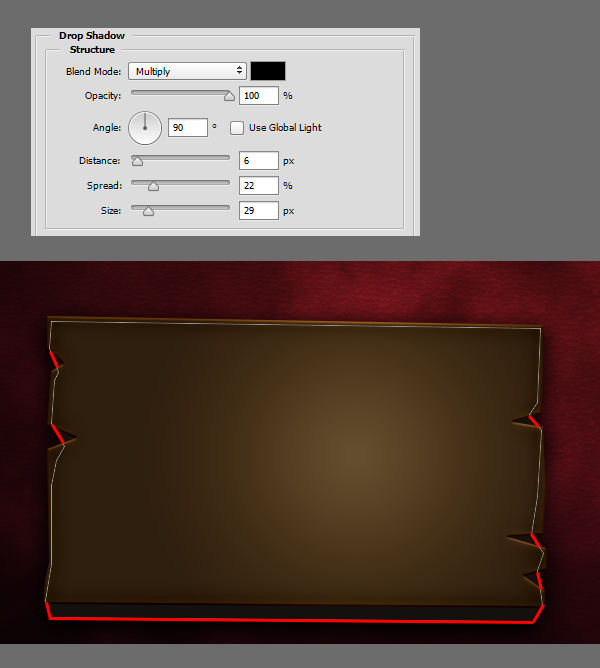
Usando a Pen Tool, tente replicar o shape que você vê abaixo, e posicione ele abaixo da layer “jogos-salvos-base”. O importante são as linhas destacadas de vermelha. Nomeie ele para “jogos-salvos-perspectiva” e coloque a cor do shape para #14100D. Também aplique um drop shadow como estou mostrando.

20º Passo
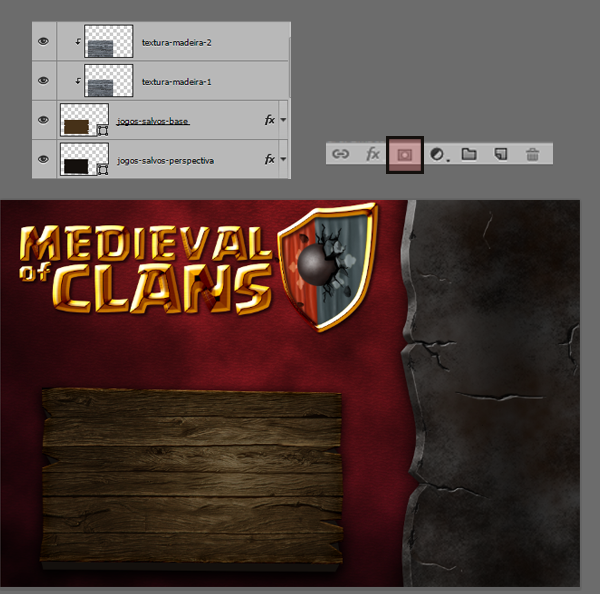
Pegue a textura de madeira disponível nos arquivos em anexo ao artigo. Arraste ele para dentro do seu projeto e redimencione e rotacione se necessário de uma forma que fique bom no shape que criou. Posicione ele acima da layer “jogos-salvos-base” e renomeie para “textura-madeira-1”. Pressione o Ctrl na layer “jogos-salvos-base”, e mantendo o Ctrl pressione o Shift na layer “jogos-salvos-pespectiva” para adicionar a seleção. Selecione a layer “textura-madeira-1” e clique no botão add layer mask localizado na parte de baixo do painel Layers. Selecione o modo de transparência da layer como Soft Light.
Duplique essa layer uma vez e nomeie ela como “textura-madeira-2”, configure o modo de transparência como overlay e a opacidade de layer em 15%.

21º Passo
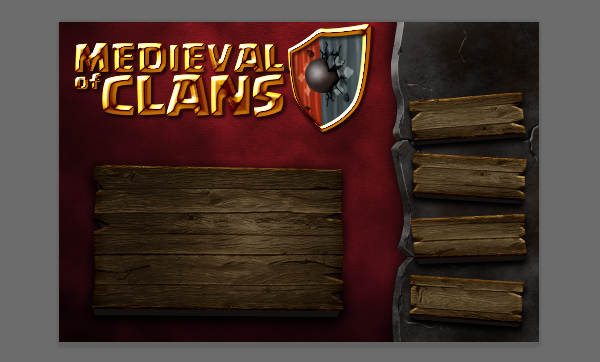
Repita os passos 18, 19 e 20 para criar os botões. Tente variar o gradiente um pouco e use o gradiente do tipo Reflected. Para manter a organização das layers você pode agrupar as camadas dos botões. Tente combinar os resultados da imagem abaixo.

22º Passo
Agora vamos clarear um pouco as coisas, selecione a camada do topo do seu documento e clique em criar New Fill or Adjustment Layer. Selecione o ajuste Levels, arraste o ponteiro central para o valor 1,29, que é um pouco para esquerda.
Faça uma seleção da layer “logo-texto-1” , “escudo-1” e “escudo-front” todos segurando o Ctrl + Shift. Com a layer de ajuste selecionada pegue o brush com a cor preta e pinte a seleção, para que a layer não seja afetada pelo ajuste de levels.
Agora vamos adicionar brilho e contraste, crie uma nova layer de ajuste e escolha Brightness/contrast, usando o mesmo método que usamos para os levels NÃO DEIXE o ajuste de brilho e contraste afetar o texto, o restante todo deverá sofrer o ajuste. Configure para Brilho 25 e contraste 35.

Espero que tenha gostado, continuaremos na última parte do artigo.
Se você gostou desse artigo e foi útil pra você, deixe um comentário pra mim aqui embaixo. Adoro ler os feedbacks dos meus leitores. E se tiver alguma dúvida durante o processo é só perguntar que terei o maior prazer em responder. 😉

Professor, empreendedor e idealizador do Congames. É apaixonado por Criação de Jogos e quer ajudar você a construir o seu primeiro game.



![[Infográfico] A Jornada do Game](https://unidigitaldobrasil.com.br/wp-content/uploads/2016/07/infografico-a-jornada-do-game222.jpg)
Olá, o anexo do artigo corresponde ao material da primeira aula e não tem a textura de madeira ultilizada no menu, poderia concertar por gentileza?
Olá Daniel tudo blz?
O material é o mesmo que vai ser utilizado nos 3 artigos, a textura da madeira está dentro da pasta Imagens e o nome do arquivo é madeira-textura, essa textura vai ser usada tanto para os botões quanto para a placa.
Qualquer dúvida é só falar 😉
Obrigado, a imagem me passou despercebido por conta da escala de cinza mas encontrei na pasta
😉
Olá, acabei de finalizar a parte 1. Parabéns pelo curso realmente muito bom!!! Porem não estou conseguindo ter acesso aos videos da parte 2 do curso? O que devo fazer? VLW
Fala Maurício tudo bem? Dá uma olhada lá que já disponibilizei ok?
Qualquer coisa é só falar! 😉